Images
Download the Image Accessibility for Content Editors training slides.
Table of Contents
- How People with Disabilities Interact with Images
- Alternative Text and Long Descriptions
- Image Guidelines
- Images of Text
- Charts, Graphs, and other Complex Images
- Developer Best Practices
How People with Disabilities Interact with Images
Editors, developers, and designers should consider screen reader users when using images. Screen reader users include people who are blind, have low vision, or have cognitive disabilities. Pages should provide effective text alternatives for screen readers in the form of alt text. When a screen reader encounters an image, it will attempt to read a text alternative.
Text alternatives are also important when images do not load. Users with cognitive impairments may prefer to disable images from loading. Likewise, images may not load when a user has a slow internet connection. In both cases, the browser will show the image’s alt text.
Users with cognitive impairments, motion sensitivity, or seizure disorders may not tolerate some kinds of images well. They can find moving, flashing, or automatically animating images (including gifs) problematic.
Users with low vision often magnify the page. When magnified, images can appear pixelated and hard to understand. Colorblind users benefit when all content, including images, uses generous color contrast ratios.
Alternative Text and Long Descriptions
Whenever a page presents images and other non-text content, it should present text alternatives. These text alternatives provide the same information presented by the image.
The most common form text alternative is alt text. alt text is a brief label contained in the HTML code for the image. Content editors can generally provide alt text at the same time they upload images into websites. Screen readers read alt text aloud, and browsers pages alt text when images fails to load.
Long descriptions are lengthier amounts of text provided nearby the image, such as in the next paragraph. Long descriptions are helpful when a brief alt text is not enough to convey information, such as in a complex chart or graph.
(Developers and content editors should avoid using the longdesc HTML attribute altogether. Confusingly, long descriptions never should be provided directly in the longdesc.)
Image Guidelines
Understanding what makes good alt text is subtle and important. It should be brief: less than 250 characters. It should convey the purpose of the image, not describe the image. When writing alt text, consider what details the author thought was most important. The same image can have quite different alt text depending on its context. Consult the content editor slides at the top of the page for more examples.
Some other best practices include:
- Avoid “image of”, “photo of”, etc, unless the medium is particularly important.
- Avoid using the title attribute in lieu of
alttext. Keyboard-only users or mobile users may never see the title. - Image links should describe the purpose of the link, and must never describe the image.
- Decorative images should have blank or empty
alttext - Complex images, like charts or graphs, should have long description located near the image. The image’s
alttext should describe where the close by image is. - Posters, flyers, and the like must have the same information presented in nearby text/
-
Provide color contrast and other design elements to help color blind users
To learn more about images, consider the following resources:
- Image Concepts (Web Accessibility Tutorials)
- Alternative Text Guidance by Image Type (Benetech Diagram Center)
- An
altDecision Tree (Web Accessibility Tutorials) - Alternative Text (WebAIM)
- Image
altTag Tips for HTML (Penn State) - Charts & Accessibility (Penn State)
Images of Text
In general, websites should avoid images of text. Images of text are best reserved when a particular visual presentation is essential, such as a logo. If the image is of a small amount of text, the alt text must match the text in the image exactly. If the image contains a considerable amount of text, the text should also be elsewhere on the page.
In general, text in images should be a generous size to mitigate pixelation when zoomed. A minimum size of 19px is a good rule of thumb, with larger being better. Text in images should match color contrast ratio minimums. For text that is at least 24px and normal weight or 19px and bold, use a contrast ratio that is at least 3:1. Ideally, use a contrast ratio that is at least 4.5:1.
Charts, Graphs, and Other Complex Images
For charts, graphs, diagrams, illustrations, and other complex images, simple alt text may not be sufficient to convey the information. In such cases, the information should be provided in addition in text on the page. For charts and graphs, authors may want to provide a data table with the equivalent information. For flow charts and diagrams, a discussion of the relevant information in the following paragraphs may be best. In any case, the image’s alt text should direct the user to the long description.
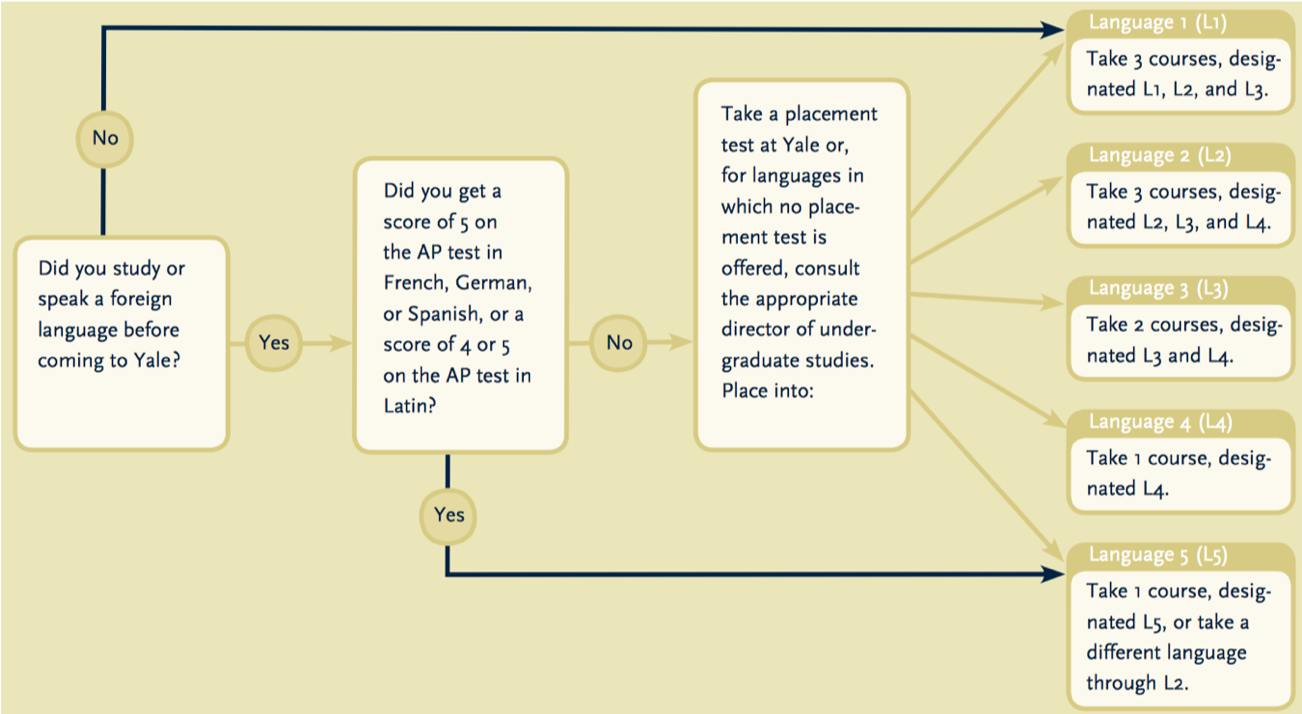
Example: Below is a complex flow chart describing Yale’s foreign language requirements for undergrads. On the site where this chart is presented, the author should present bullet points or paragraphs presenting the same information contained in the flowchart.

The alt text should be something like alt="Yale College foreign language requirements. See below for discussion".
Developer Best Practices
All <img> Tags Must Have alt Attributes
If an image does not have an alt attribute, a screen reader may announce the image’s src attribute instead. So, all images must have an alt attribute. When an image does not have alt text, provide a null alt attribute, like so:
<img alt ... />or
<img alt="" ... />Other Ways to Provide Text Alternatives
Developers can provide accessible names to images with the aria-label and aria-labelledby attributes. When these attributes are present, assistive technology will ignore the image’s alt text and read the ARIA label instead.
Developers can associate text elsewhere on the page using the aria-describedby attribute. This can be particularly helpful when using captions for complex images.
Developers can also use the <figure> and <figcaption> to associate visible text with an image. When using <figure> and <figcaption>, the alt attribute can be more minimal, and the <figcaption> can be more expressive. The <figure> and <figcaption> elements can be used for groups of images, as well.
Hiding Decorative Images from Assistive Technology
Images that have no function or information content whatsoever are decorative images. These images can include stock photos included just for “eye candy.” Such images should be hidden from assistive technologies.
Decorative images can be hidden from screen readers in multiple ways:
- using a null
altattribute - using ARIA
role="presentation" - using a CSS background image
SVG Accessibility
Implementing images as SVGs can solve accessibility challenges related to pixelated images and zooming. However, ensuring that SVG images are accessible requires some extra care.
SVG images implemented as <img> tags should also include the role="image" attribute.
SVG images implemented using the <svg> element should include the <title> and <desc>.
References for SVG accessibility: