Archetypes and Personas
Quick Definition
Archetypes and personas are visual documents representing a group of users of a product or service based on UX research that typically based on the users’ behaviors, goals, and pain points.
Archetypes vs Personas
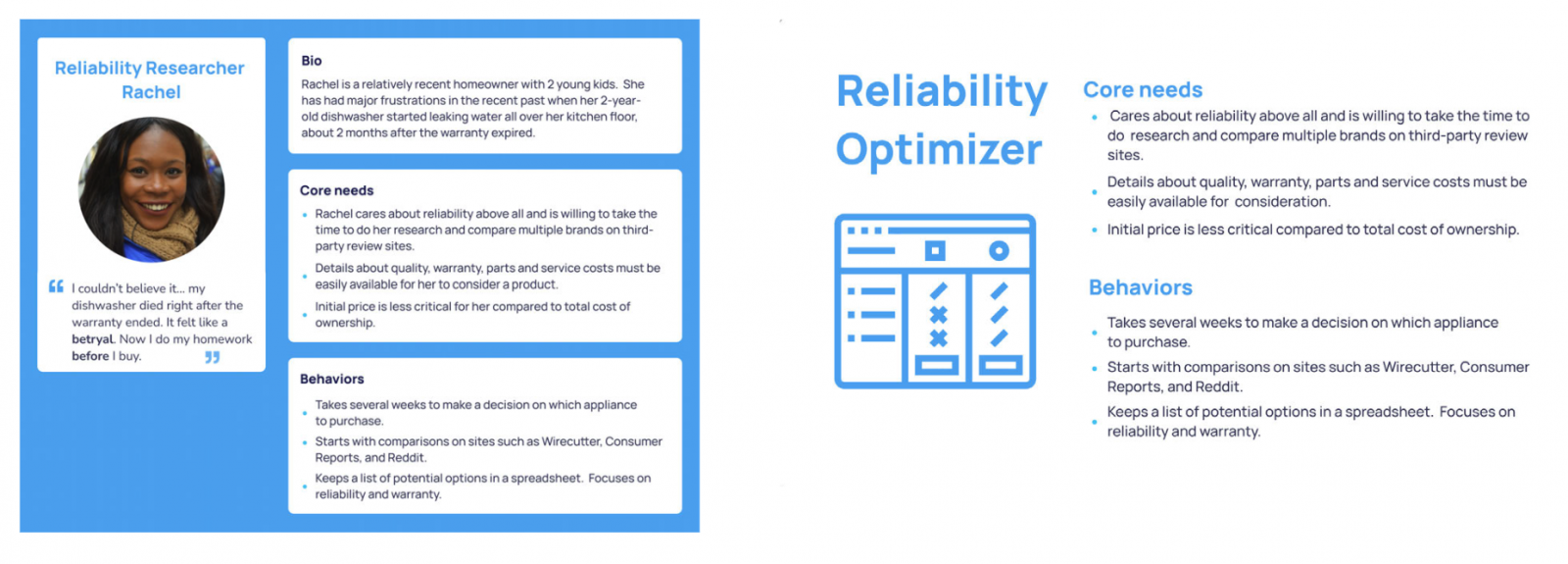
The difference between archetypes and personas is how the information is presented. Personas have a human face, with a name and biographical information to show the user as a real person. Archetypes have a title and image illustrating the users’ core behaviors to consider.

Why Use an Archetype?
A user archetype supports user-centered design by providing an easy and quick way to understand a user that is based on real user insight compared to an undefined concept of the “user”. It can provide user-centered development, design and business direction for a project.
The Yale ITS UX team prefers archetypes because they bring focus to the user insight and the user insight alone. Without a fictional name, demographics, and stock photo, an archetype does not put labels on the user. This supports an inclusive design approach. Often these factors of a persona become the focus as opposed to the users’ behavior, goals or pain points.
What Makes up an Archetype?
User research such as user interviews, analytics, surveys, data analysis, etc. should be the foundation of an archetype. It should represent the user insights towards a product or service as a person.
The information collected in user research should be analyzed to identified what should be included in the archetype. The information should be based on multiple sources not just a single person’s opinion and be relevant to the product or service.
Some common content to include in an archetype:
- Title or nickname - Providing a title that describes the core user behavior will start to paint the picture of the user you are describing. An example of an archetype title is “detailed researcher”.
- Image or graphic - Providing a graphic such as an icon or logo that supports the name will offer a visualization of the user. This is also a design opportunity to color code or theme a set of archetypes for a project.
- Short description - A short description of the user as a person with emotions and action will support the archetype’s goal of communicating who the user is.
- Behaviors - A list of the key behaviors of the user that is applicable to the product or service can help provide direction. An example of a user behavior is “tends to take shortcuts to save time”.
- Goal - Defining a user’s goal is always beneficial to user-centered design. Defining a goal of wanting to browse and look around vs being task oriented could change a decision for navigation.
- Pain points - A list of top pain points is a good way to highlight what is important to the user.
Some examples of custom content if applicable to project and data supported:
- Quote - This is not a real quote but if your archetype would say something what would it be?
- Skill or knowledge level - Providing information on skills or knowledge of a user could potential identify if a user could or could not perform a task or understand a term.
- Resources available - Resources like time, money or support can have a big impact on your user by including this information in an archetype you are identify the user’s potential limits or influences.
- Availability - Providing information on the users’ availability could potentially identify how, when and how long a task should take.
Resources
- Personas Make Users Memorable for Product Team Members – NNG
- Personas vs Archetypes – NNG
- What are Personas? – Interaction Design