Change Rotating Header Image on Page Load
To eliminate autorotation to the rotating header image, follow these steps. This way, your site will display a variety of images while meeting accessibility criteria.
- Enable the Ajax Blocks module
- Click on the Rotating Header view gear and select Configure Block

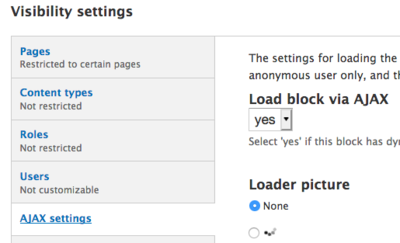
- Click on AJAX settings (bottom left of page)
- Change Load block via AJAX from no to yes. All other edits stay the same. Save changes

- Select Edit view

- Change PAGER to display 1 item
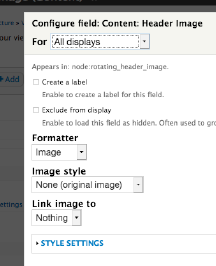
- Go to FIELDS > Content: Header Image - settings should look like this:

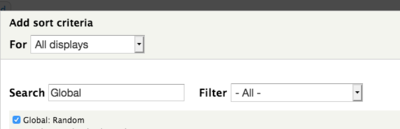
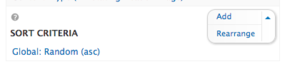
Go to SORT CRITERIA and Change setting to Global: Random (asc)
- Click on the Add button closest to the right of it.
- Type Global in the search field, click on the Global: Random option and Apply selection.

- To remove other sort criteria click on the carot next with the Add button and select Rearrange.

- Remove previous criteria.